Isometric projection Contents Overview Rotation angles Mathematics History and limitations Usage in video games and pixel art See also References External links Navigation menue10.1.1.532.477410.1145/356744.356750A Chinese perspective for cyberspace?Isometric Projectione
Biological data visualizationChemical imagingCrime mappingData visualizationEducational visualizationFlow visualizationGeovisualizationInformation visualizationMathematical visualizationMedical imagingMolecular graphicsProduct visualizationScientific visualizationSoftware visualizationTechnical drawingUser interface designVisual cultureVolume visualizationJacques BertinStuart CardThomas A. DeFantiMichael FriendlyGeorge FurnasPat HanrahanNigel HolmesChristopher R. JohnsonGordon KindlmannAugust KekuléManuel LimaAlan MacEachrenJock D. MackinlayMichael MaltzBruce H. McCormickMiriah MeyerCharles Joseph MinardRudolf ModleyGaspard MongeTamara MunznerOtto NeurathFlorence NightingaleHanspeter PfisterClifford A. PickoverWilliam PlayfairKarl Wilhelm PohlkeAdolphe QueteletGeorge G. RobertsonArthur H. RobinsonLawrence J. RosenblumBen ShneidermanFraser StoddartEdward TufteFernanda ViégasAde OlufekoHoward WainerMartin WattenbergBang Wong
Graphical projections
technicalengineering drawingsaxonometric projectioncoordinate axesGreekscalegraphical projectionaxesMagic anglegraph paperaxonometric projectionsPythagoras' theoremarctangentoctantrotation matricesWilliam FarishisometryChinalinear perspectiveparallel projectionarchitectural drawingsperspective projectionhuman visionphotographyimpossible shapesPenrose stairsmicrocomputersspritespixel artretrogaming
Isometric projection
Jump to navigation
Jump to search
| Part of a series on |
| Graphical projection |
|---|
 |
Planar
|
Views
|
Topics
|

Some 3D shapes are using the isometric drawing method. The black dimensions are the true lengths as found in an orthographic projection. The red dimensions are used when drawing with the isometric drawing method. The same 3D shapes drawn in isometric projection would appear smaller; an isometric projection will show the object's sides foreshortened, by approximately 80%.
Isometric projection is a method for visually representing three-dimensional objects in two dimensions in technical and engineering drawings. It is an axonometric projection in which the three coordinate axes appear equally foreshortened and the angle between any two of them is 120 degrees.
Contents
1 Overview
2 Rotation angles
3 Mathematics
4 History and limitations
5 Usage in video games and pixel art
6 See also
7 References
8 External links
Overview
.mw-parser-output .tmulti .thumbinnerdisplay:flex;flex-direction:column.mw-parser-output .tmulti .trowdisplay:flex;flex-direction:row;clear:left;flex-wrap:wrap;width:100%;box-sizing:border-box.mw-parser-output .tmulti .tsinglemargin:1px;float:left.mw-parser-output .tmulti .theaderclear:both;font-weight:bold;text-align:center;align-self:center;background-color:transparent;width:100%.mw-parser-output .tmulti .thumbcaptiontext-align:left;background-color:transparent.mw-parser-output .tmulti .text-align-lefttext-align:left.mw-parser-output .tmulti .text-align-righttext-align:right.mw-parser-output .tmulti .text-align-centertext-align:center@media all and (max-width:720px).mw-parser-output .tmulti .thumbinnerwidth:100%!important;box-sizing:border-box;max-width:none!important;align-items:center.mw-parser-output .tmulti .trowjustify-content:center.mw-parser-output .tmulti .tsinglefloat:none!important;max-width:100%!important;box-sizing:border-box;text-align:center.mw-parser-output .tmulti .thumbcaptiontext-align:center


The term "isometric" comes from the Greek for "equal measure", reflecting that the scale along each axis of the projection is the same (unlike some other forms of graphical projection).
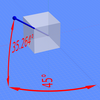
An isometric view of an object can be obtained by choosing the viewing direction such that the angles between the projections of the x, y, and z axes are all the same, or 120°. For example, with a cube, this is done by first looking straight towards one face. Next, the cube is rotated ±45° about the vertical axis, followed by a rotation of approximately 35.264° (precisely arcsin 1⁄√3 or arctan 1⁄√2, which is related to the Magic angle) about the horizontal axis. Note that with the cube (see image) the perimeter of the resulting 2D drawing is a perfect regular hexagon: all the black lines have equal length and all the cube's faces are the same area. Isometric graph paper can be placed under a normal piece of drawing paper to help achieve the effect without calculation.
In a similar way, an isometric view can be obtained in a 3D scene. Starting with the camera aligned parallel to the floor and aligned to the coordinate axes, it is first rotated vertically (around the horizontal axis) by about 35.264° as above, then ±45° around the vertical axis.
Another way isometric projection can be visualized is by considering a view within a cubical room starting in an upper corner and looking towards the opposite, lower corner. The x-axis extends diagonally down and right, the y-axis extends diagonally down and left, and the z-axis is straight up. Depth is also shown by height on the image. Lines drawn along the axes are at 120° to one another.
The term "isometric" is often mistakenly used to refer to axonometric projections, generally. There are, however, actually three types of axonometric projections: isometric, dimetric and trimetric.
Rotation angles
From the two angles needed for an isometric projection, the value of the second may seem counterintuitive and deserves some further explanation. Let’s first imagine a cube with sides of length 2, and its center positioned at the axis origin. We can calculate the length of the line from its center to the middle of any edge as √2 using Pythagoras' theorem . By rotating the cube by 45° on the x-axis, the point (1, 1, 1) will therefore become (1, 0, √2) as depicted in the diagram. The second rotation aims to bring the same point on the positive z-axis and so needs to perform a rotation of value equal to the arctangent of 1⁄√2 which is approximately 35.264°.
Mathematics
There are eight different orientations to obtain an isometric view, depending into which octant the viewer looks. The isometric transform from a point ax,y,z in 3D space to a point bx,y in 2D space looking into the first octant can be written mathematically with rotation matrices as:
- [cxcycz]=[1000cosαsinα0−sinαcosα][cosβ0−sinβ010sinβ0cosβ][axayaz]=16[30−31212−22][axayaz]displaystyle beginbmatrixmathbf c _x\mathbf c _y\mathbf c _z\endbmatrix=beginbmatrix1&0&0\0&cos alpha &sin alpha \0&-sin alpha &cos alpha \endbmatrixbeginbmatrixcos beta &0&-sin beta \0&1&0\sin beta &0&cos beta \endbmatrixbeginbmatrixmathbf a _x\mathbf a _y\mathbf a _z\endbmatrix=frac 1sqrt 6beginbmatrixsqrt 3&0&-sqrt 3\1&2&1\sqrt 2&-sqrt 2&sqrt 2\endbmatrixbeginbmatrixmathbf a _x\mathbf a _y\mathbf a _z\endbmatrix mathbfc_x \
mathbfc_y \
mathbfc_z \
endbmatrix="beginbmatrix"
1 & 0 & 0 \
0 & cosalpha & sinalpha \
0 & - sinalpha & cosalpha \
endbmatrix"beginbmatrix"
cosbeta & 0 & - sinbeta \
0 & 1 & 0 \
sinbeta & 0 & cosbeta \
endbmatrix"beginbmatrix"
mathbfa_x \
mathbfa_y \
mathbfa_z \
endbmatrix=frac1sqrt6"beginbmatrix"
sqrt3 & 0 & -sqrt3 \
1 & 2 & 1 \
sqrt2 & -sqrt2 & sqrt2 \
endbmatrix"beginbmatrix"
mathbfa_x \
mathbfa_y \
mathbfa_z \
endbmatrix
"/>
where α = arcsin(tan 30°) ≈ 35.264° and β = 45°. As explained above, this is a rotation around the vertical (here y) axis by β, followed by a rotation around the horizontal (here x) axis by α. This is then followed by an orthographic projection to the xy-plane:
- [bxby0]=[100010000][cxcycz]displaystyle beginbmatrixmathbf b _x\mathbf b _y\0\endbmatrix=beginbmatrix1&0&0\0&1&0\0&0&0\endbmatrixbeginbmatrixmathbf c _x\mathbf c _y\mathbf c _z\endbmatrix
The other 7 possibilities are obtained by either rotating to the opposite sides or not, and then inverting the view direction or not.[1]
History and limitations


First formalized by Professor William Farish (1759–1837), the concept of isometry had existed in a rough empirical form for centuries.[3][4] From the middle of the 19th century, isometry became an "invaluable tool for engineers, and soon thereafter axonometry and isometry were incorporated in the curriculum of architectural training courses in Europe and the U.S."[5] According to Jan Krikke (2000)[6] however, "axonometry originated in China. Its function in Chinese art was similar to linear perspective in European art. Axonometry, and the pictorial grammar that goes with it, has taken on a new significance with the advent of visual computing".[6]


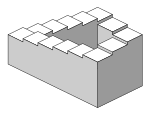
As with all types of parallel projection, objects drawn with isometric projection do not appear larger or smaller as they extend closer to or away from the viewer. While advantageous for architectural drawings where measurements need to be taken directly, the result is a perceived distortion, as unlike perspective projection, it is not how human vision or photography normally work. It also can easily result in situations where depth and altitude are difficult to gauge, as is shown in the illustration to the right. This can appear to create paradoxical or impossible shapes, such as the Penrose stairs.
Usage in video games and pixel art
Isometric graphics were regularly used in video games during the 1980s and 1990s, as the technique provided a limited 3D effect that could be achieved with the constrained resources of microcomputers of the era. The style is also used for sprites and pixel art, achieving a characteristic style still used in retrogaming.
See also
- Graphical projection
References
^ Ingrid Carlbom; Joseph Paciorek; Dan Lim (December 1978). "Planar Geometric Projections and Viewing Transformations". ACM Computing Surveys. 10 (4): 465–502. CiteSeerX 10.1.1.532.4774. doi:10.1145/356744.356750..mw-parser-output cite.citationfont-style:inherit.mw-parser-output .citation qquotes:"""""""'""'".mw-parser-output .citation .cs1-lock-free abackground:url("//upload.wikimedia.org/wikipedia/commons/thumb/6/65/Lock-green.svg/9px-Lock-green.svg.png")no-repeat;background-position:right .1em center.mw-parser-output .citation .cs1-lock-limited a,.mw-parser-output .citation .cs1-lock-registration abackground:url("//upload.wikimedia.org/wikipedia/commons/thumb/d/d6/Lock-gray-alt-2.svg/9px-Lock-gray-alt-2.svg.png")no-repeat;background-position:right .1em center.mw-parser-output .citation .cs1-lock-subscription abackground:url("//upload.wikimedia.org/wikipedia/commons/thumb/a/aa/Lock-red-alt-2.svg/9px-Lock-red-alt-2.svg.png")no-repeat;background-position:right .1em center.mw-parser-output .cs1-subscription,.mw-parser-output .cs1-registrationcolor:#555.mw-parser-output .cs1-subscription span,.mw-parser-output .cs1-registration spanborder-bottom:1px dotted;cursor:help.mw-parser-output .cs1-ws-icon abackground:url("//upload.wikimedia.org/wikipedia/commons/thumb/4/4c/Wikisource-logo.svg/12px-Wikisource-logo.svg.png")no-repeat;background-position:right .1em center.mw-parser-output code.cs1-codecolor:inherit;background:inherit;border:inherit;padding:inherit.mw-parser-output .cs1-hidden-errordisplay:none;font-size:100%.mw-parser-output .cs1-visible-errorfont-size:100%.mw-parser-output .cs1-maintdisplay:none;color:#33aa33;margin-left:0.3em.mw-parser-output .cs1-subscription,.mw-parser-output .cs1-registration,.mw-parser-output .cs1-formatfont-size:95%.mw-parser-output .cs1-kern-left,.mw-parser-output .cs1-kern-wl-leftpadding-left:0.2em.mw-parser-output .cs1-kern-right,.mw-parser-output .cs1-kern-wl-rightpadding-right:0.2em
^ William Farish (1822) "On Isometrical Perspective". In: Cambridge Philosophical Transactions. 1 (1822).
^ Barclay G. Jones (1986). Protecting historic architecture and museum collections from natural disasters. University of Michigan.
ISBN 0-409-90035-4. p.243.
^ Charles Edmund Moorhouse (1974). Visual messages: graphic communication for senior students.
^ J. Krikke (1996). "A Chinese perspective for cyberspace?". In: International Institute for Asian Studies Newsletter, 9, Summer 1996.
^ ab Jan Krikke (2000). "Axonometry: a matter of perspective". In: Computer Graphics and Applications, IEEE Jul/Aug 2000. Vol 20 (4), pp. 7–11.
External links
| Wikimedia Commons has media related to Isometric projection. |
- Isometric Projection
Categories:
- Graphical projections
(RLQ=window.RLQ||[]).push(function()mw.config.set("wgPageParseReport":"limitreport":"cputime":"0.296","walltime":"0.444","ppvisitednodes":"value":944,"limit":1000000,"ppgeneratednodes":"value":0,"limit":1500000,"postexpandincludesize":"value":36269,"limit":2097152,"templateargumentsize":"value":1728,"limit":2097152,"expansiondepth":"value":13,"limit":40,"expensivefunctioncount":"value":2,"limit":500,"unstrip-depth":"value":1,"limit":20,"unstrip-size":"value":11075,"limit":5000000,"entityaccesscount":"value":2,"limit":400,"timingprofile":["100.00% 319.430 1 -total"," 50.47% 161.218 1 Template:Reflist"," 34.65% 110.685 1 Template:Cite_journal"," 11.87% 37.908 1 Template:Commons_category"," 11.80% 37.701 1 Template:ISBN"," 9.10% 29.068 1 Template:Double_image"," 8.52% 27.229 3 Template:Multiple_image"," 8.18% 26.133 1 Template:Distinguish"," 4.75% 15.186 1 Template:Views"," 4.08% 13.035 1 Template:Catalog_lookup_link"],"scribunto":"limitreport-timeusage":"value":"0.120","limit":"10.000","limitreport-memusage":"value":3316036,"limit":52428800,"cachereport":"origin":"mw1241","timestamp":"20190525225139","ttl":2592000,"transientcontent":false););"@context":"https://schema.org","@type":"Article","name":"Isometric projection","url":"https://en.wikipedia.org/wiki/Isometric_projection","sameAs":"http://www.wikidata.org/entity/Q841486","mainEntity":"http://www.wikidata.org/entity/Q841486","author":"@type":"Organization","name":"Contributors to Wikimedia projects","publisher":"@type":"Organization","name":"Wikimedia Foundation, Inc.","logo":"@type":"ImageObject","url":"https://www.wikimedia.org/static/images/wmf-hor-googpub.png","datePublished":"2002-07-25T11:29:39Z","dateModified":"2019-05-16T15:44:27Z","image":"https://upload.wikimedia.org/wikipedia/commons/4/48/Axonometric_projection.svg","headline":"method for the visual representation of three-dimensional objects in two dimensions"(RLQ=window.RLQ||[]).push(function()mw.config.set("wgBackendResponseTime":123,"wgHostname":"mw1270"););
 mathbfc_x \
mathbfc_x \